jeetu@FVC-Jeetu /usr/local/libexec
$ ./slapd.exe
jeetu@FVC-Jeetu /usr/local/libexec
$ ldapsearch -x -b '' -s base '(objectclass=*)' namingContexts
# extended LDIF
#
# LDAPv3
# base <> with scope baseObject
# filter: (objectclass=*)
# requesting: namingContexts
#
#
dn:
namingContexts: dc=jeetualex,dc=info
# search result
search: 2
result: 0 Success
# numResponses: 2
# numEntries: 1
jeetu@FVC-Jeetu /usr/local/libexec
$ cat > jeetu.ldiff
jeetu@FVC-Jeetu /usr/local/libexec
$ cat > jeetu.ldif
dn: dc=jeetualex,dc=info
objectclass: dcObject
objectclass: organization
o: fvc
dc: jeetualex
dn: cn=Manager,dc=jeetualex,dc=info
objectclass: organizationalRole
cn: Manager
[1]+ Stopped cat > jeetu.ldif
jeetu@FVC-Jeetu /usr/local/libexec
$ ls -l
total 1601
-rw-r--r-- 1 jeetu Domain Users 174 Dec 27 20:27 jeetu.ldif
-rw-r--r-- 1 jeetu Domain Users 0 Dec 27 20:27 jeetu.ldiff
-rwxr-xr-x 1 jeetu Domain Users 1578510 Dec 27 18:16 slapd.exe
jeetu@FVC-Jeetu /usr/local/libexec
$ rm jeetu.ldiff
jeetu@FVC-Jeetu /usr/local/libexec
$ ls -l
total 1601
-rw-r--r-- 1 jeetu Domain Users 174 Dec 27 20:27 jeetu.ldif
-rwxr-xr-x 1 jeetu Domain Users 1578510 Dec 27 18:16 slapd.exe
jeetu@FVC-Jeetu /usr/local/libexec
$ vi jeetu.ldif
jeetu@FVC-Jeetu /usr/local/libexec
$ ldapadd -x -D "cn=Manager,dc=jeetualex,dc=info" -W -f jeetu.ldif
Enter LDAP Password:
adding new entry "dc=jeetualex,dc=info"
adding new entry "cn=Manager,dc=jeetualex,dc=info"
jeetu@FVC-Jeetu /usr/local/libexec
$ ldapsearch -x -b 'dc=example,dc=com' '(objectclass=*)'
# extended LDIF
#
# LDAPv3
# base <dc=example,dc=com> with scope subtree
# filter: (objectclass=*)
# requesting: ALL
#
# search result
search: 2
result: 32 No such object
# numResponses: 1
jeetu@FVC-Jeetu /usr/local/libexec
$ ldapsearch -x -b 'dc=jeetualex,dc=info' '(objectclass=*)'
# extended LDIF
#
# LDAPv3
# base <dc=jeetualex,dc=info> with scope subtree
# filter: (objectclass=*)
# requesting: ALL
#
# jeetualex.info
dn: dc=jeetualex,dc=info
objectClass: dcObject
objectClass: organization
o: fvc
dc: jeetualex
# Manager, jeetualex.info
dn: cn=Manager,dc=jeetualex,dc=info
objectClass: organizationalRole
cn: Manager
# search result
search: 2
result: 0 Success
# numResponses: 3
# numEntries: 2
jeetu@FVC-Jeetu /usr/local/libexec
$
Tuesday, December 27, 2011
OpenLDAP testing on Cygwin
Monday, December 26, 2011
LDAP Server sync to Google Apps
These are the requirements:
- Google Apps for Business/Education/Government
- Google Apps Admin Account login/OAuth Credentials
- Provisioning API enabled
- Server 5 GB (debug mode), 1 GB RAM for 10000 users or 2 GB for more users
- READ and EXECUTE access to the ou structure on LDAP server
- Network access to Google Apps Server via, HTTPS
- Mail server that accepts relay notifications from the tool
User provisioning in Google Apps
Create manually – 1-10 users
Bulk upload – 10 – 100 isers
LDAP Directory Sync – 100 above users also sync the contact, group and global address list, profiles
Provisioning API – 3rd party tools
Creating users in Google Apps
Check the video here.
If you have multiple domains associated with your Google Apps account, the field to the right of the @ sign is a drop-down list with the available domains. The domain you select will be the portion of the user's email address that appears after the @ sign.
Click Email instructions or Print instructions to deliver the account information to the new user.
It can take up to 24 hours for new user accounts to appear in the searchable Directory.
Methods for domain verification for Google Apps
You must verify your domain before you can use Gmail or any of your other new services.
- Create a TXT record - Up to 48 hours
- Upload an HTML file - An hour
- Add a <meta> tag to your home page - An hour
- Verify using your Google Analytics tracking code - within 24 hours
If you signed up for Google Apps, you must verify domain ownership within 14 days. For Google Apps for Business or Education, you have 21 days. If you don't verify ownership within this timeframe, we'll remove your domain and data from our system. If you want to use Google Apps in the future, just sign your domain up, again. Google Apps for Business, you can contact our Support team for help with other verification or setup tasks.
See this link for more information
Google Apps for Medium Size Business
This can be done in 4 phases in 30 days
Week 1
- Set up organization's Google Apps account
- Set up mail routing
- Determine mobile strategy
- Tell users about the transition
- Start provisioning users
Week 2
- Finish provisioning users
- Start migrating email and other data
- Plan Helpdesk operations
- Announce go-live date
Week 3
- Finalize mail routing/go live
- Configure mobile devices
- Run Helpdesk
Week 4
- Run Helpdesk
- Configure mobile devices
- Complete any remaining tasks
See this for more information
Check the change management activities and timeline template here
Check the Technical Transition Guide here
Google Apps Deployment for Small Business
- Verify your domain – use a txt record or html file upload on your DNS hosting server
- Add users – bulk upload using CSV, optionally you can use Sherpa Tools to manage your shared contacts.
- Activate email – replace the current MX records with the new Google MX records. See Figure 1.0 below.
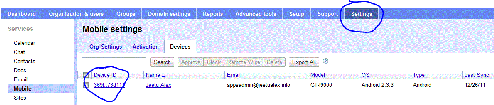
- Set up mobile devices – Install the device policy app from market in android and give the credentials for syncing. See Figure 1.1 below. Also see this link for more details on blackberry configuration
- Migrate data - Migrate your current pst data using google tools for migration. Also see this link.
- Sync email with other clients - use google tools to sync your data with google apps. Also see the google apps sync for ms outlook and IMAP configuration
The Setup Wizard will guide you through the entire setup process. Using the wizard, most customers can set up Google Apps in under an hour.
click here for more details
Figure 1.0 – shows where you can get your mx records in the admin dashboard

Figure 1.1 – shows where you can manage your mobile devices after syncing

See this video for a better picture
Check the Transition Guide here
Tuesday, August 23, 2011
AGILE Management Tool
Check out this link. Its free for one project. If you want more projects you got to pay.
You can sign in using your yahoo account.
Monday, August 22, 2011
Thursday, August 18, 2011
Deploying ColdFusion 8 on JBoss Server
Check the livedocs link here
Monday, August 8, 2011
JQuery Password Validation Rule
Check out this link for custom password validation rule in JQuery Validator
Thursday, August 4, 2011
Sunday, July 31, 2011
Saturday, July 23, 2011
Blogger Archive Decoded
b:section class='sidebarqq' id='sidebarqq' preferred='yes' b:widget id='xxx' locked='false' title='Blog Archive' type='BlogArchive' b:includable id='intervalaa' var='intervalData' b:loop values='data:intervalData' var='i' span /spanul span /spanlia expr:href='data:i.url'data:i.name//a span (data:i.post-count/) /span span /spanb:if cond='data:i.data' span /spanb:include data='i.data' name='intervalaa'/ span /span/b:if span /span/li span /span/ul /b:loop /b:includable b:includable id='main' div class='widget-content' span /spandiv id='ArchiveList' span /spandiv expr:id='data:widget.instanceId + "_ArchiveList"' span /spanb:if cond='data:style == "HIERARCHY"' span /spandiv class="menunav" span /spanb:include data='data' name='intervalaa'/ span /span/div span /span/b:if span /span/div span /span/div /div /b:includable /b:widget /b:section
Wednesday, July 20, 2011
CSS Dropdown Menu
#cssdropdown, #cssdropdown ul { list-style: none; } #cssdropdown, #cssdropdown * { padding: 0; margin: 0; list-style: none; } #cssdropdown li.headlink { width: 165px; float: left; margin-left: -1px; border: 1px black solid; text-align: center; } #cssdropdown li.headlink a { display: block; padding:0; text-decoration: none; } #cssdropdown li.headlink ul { display: none; border-top: 1px black solid; text-align: left; } #cssdropdown li.headlink:hover ul { display: block; } #cssdropdown li.headlink ul li a { padding: 0; height: 17px; } #cssdropdown li.headlink ul li a:hover { background-color: #333; } #cssdropdown a { color: white; } #cssdropdown ul li a:hover { text-decoration: none; } #cssdropdown li.headlink { background-color:#262626; } #cssdropdown li.headlink:hover { background-color:#333; } #cssdropdown li.headlink ul { background-color:#262626; } #cssdropdown li.headlink a { font-size:16px; font-weight:bold; line-height:44px; } #cssdropdown li.headlink ul li a { font-size:12px; font-weight:normal; border-top:solid 1px #000000; line-height:30px; height:30px; padding-left:5px; text-align:left; } #cssdropdown li.headlink ul li a.first { margin-top:-1px; } #cssdropdown { position:absolute; top:0; left:0; } $(document).ready(function(){ $('#cssdropdown li.headlink').hover( function() { $('ul', this).css('display', 'block'); }, function() { $('ul', this).css('display', 'none'); }); }); <table width="1000" border="1" cellpadding="0" cellspacing="0"> <tr> <td><div style="position:relative;"> <ul id="cssdropdown"> <li class="headlink"> <a href="#">Home</a> </li> <li class="headlink"><a href="#">Archive 2008</a> <ul> <li><a href="#" class="first">Archive 2008</a></li> <li><a href="#">Archive 2009</a></li> <li><a href="#">Archive 2010</a></li> <li><a href="#">Archive 2011</a></li> <li><a href="#">Posts Atom</a></li> </ul> </li> <li class="headlink"><a href="#">Archive 2009</a></li> <li class="headlink"><a href="#">Archive 2010</a></li> <li class="headlink"><a href="#">Archive 2011</a></li> <li class="headlink"><a href="#">Posts Atom</a></li> </ul> </div></td> </tr> <tr> <td height="100" bgcolor="#FFFFFF">Content</td> </tr> </table>
Saturday, July 16, 2011
What is HTML5 Video
Link1: What is HTML5 Video,
Link2: An annotate plugin for html5 audio and video,
Link3: list of HTML5 Video Players.
Wednesday, July 13, 2011
Geo Location with GeoPlugin
Also see the JQuery Version here
See also Geo Location with Google Maps here
Sample Code:
<script src="http://www.geoplugin.net/javascript.gp"></script> <script> document.write("Welcome to our visitors from "+geoplugin_city()+", "+geoplugin_countryName()+geoplugin_countryCode()); alert(geoPlugin_array); </script>
Monday, July 11, 2011
JQuery UI DropDown
Why you shouldn’t style select boxes look here
Check out this link for nice CSS Dropdown
Also this link here has more details.
Wiki Documentation here
Sunday, July 10, 2011
Saturday, July 9, 2011
Google Search for Site and InTitle
site:jeetualex.blogspot.com intitle:jeetu
CSS Gradient
.orangeGradientVertical {
background: #FFE27C; /* Old browsers */
background: -moz-linear-gradient(top, #FFE27C 0%, #ffd83b 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFE27C), color-stop(100%,#ffd83b)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #FFE27C 0%,#ffd83b 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #FFE27C 0%,#ffd83b 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #FFE27C 0%,#ffd83b 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFE27C', endColorstr='#ffd83b',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #FFE27C 0%,#ffd83b 100%); /* W3C */
}
Friday, July 8, 2011
Box-Shadow in CSS3
#example1 {
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
}
Thursday, July 7, 2011
Google Style Pagination in ColdFusion
Check this excellent component here
Wednesday, July 6, 2011
Friday, June 17, 2011
Thursday, June 16, 2011
Monday, May 23, 2011
JavaScript inside your Blogger Code
Pleas do the following:
<script type='text/javascript'> //<![CDATA[ <--Paste your js code here --> //]]> </script>
Saturday, May 21, 2011
Google Code Prettifier
Friday, May 20, 2011
JQuery Popup Example
<style type="text/css">
div.menudivInactive { margin:0; padding:0;}
div.menudivInactive div.tt { width:140px; margin-left:320px; }
div.menudivInactive div.tl { background:none; }
div.menudivInactive div.tr { background:none; }
div.menudivInactive div.tm { background:url(images/img-request-tab-active-topmiddle.png) top left repeat-x; margin-right:7px; height:1px; line-height:1px; }
div.menudivInactive div.ml { border-left:#a4acb4 solid 1px; }
div.menudivInactive div.mr { background:none; }
div.menudivInactive div.mm { margin:0px; margin-right:7px; border-right:#a4acb4 solid 1px; border-bottom:none; padding:5px; padding-top:11px; cursor:pointer; background:url(images/img-request-tab-inactive-bg-gradient.png) #efefef top left repeat-x; }
div.menudiv { margin:0; padding:0; }
div.menudiv div.tt { width:140px; margin-left:320px; }
div.menudiv div.tl { background:url(images/img-request-tab-active-topleft.png) top left no-repeat; }
div.menudiv div.tr { background:url(images/img-request-tab-active-topright.png) top right no-repeat; }
div.menudiv div.tm { background:url(images/img-request-tab-active-topmiddle.png) top left repeat-x; height:7px; line-height:7px; margin-right:8px; margin-left:2px; }
div.menudiv div.ml { border-left:#a4acb4 solid 1px; }
div.menudiv div.mr { background: url(images/img-request-tab-active-extensionright.png) top right repeat-y; }
div.menudiv div.mm { margin-right:8px; background:none; background-color:#efefef; padding:5px; border:none; cursor:pointer; }
div.menudivContent { margin:0; padding:0;}
div.menudivContent div.tt { width:460px; }
div.menudivContent div.tl { background: url(images/img-request-tab-active-extensionright.png) top right repeat-y; }
div.menudivContent div.tr { margin-right:8px; background-color:#efefef; }
div.menudivContent div.tm { border: solid 1px #a4acb4; border-right:none; border-bottom:none; margin-right:131px; height:1px; line-height:1px; }
div.menudivContent div.ml { border: solid 1px #a4acb4; border-top:none; border-right:none; border-bottom:none; width:459px; }
div.menudivContent div.mr { background: url(images/img-request-tab-active-extensionright.png) top right repeat-y; }
div.menudivContent div.mm { background:url(images/img-request-box-active-bg-gradient.png) #FFFFFF top left repeat-x; margin-right:8px; padding:5px; padding-left:10px; padding-right:10px; height:300px; }
div.menudivContent div.bl { background: url(images/img-request-box-active-bottomleft.png) top left no-repeat; width:460px; }
div.menudivContent div.br { background:url(images/img-request-box-active-bottomright.png) top right no-repeat; }
div.menudivContent div.bm { background: url(images/img-request-box-active-bottommid.png)top left repeat-x; height:9px; line-height:9px; margin-right:8px; margin-left:7px; }
.gone { display:none; }
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script language="JavaScript" type="text/javascript">
$(document).ready(function(){
$(".menudivContent").toggleClass("gone");
$(".menudivInactive .mm").click(function() {
openPouup();
})
//openPouup();
});
function openPouup(){
var menudivContent = $(".menudivContent").is(":hidden");
/*Pop In Effect
$(".menudivInactive").toggleClass("menudiv");
$(".menudivContent").toggleClass("gone");*/
/*Slide Down Effect*/
if(menudivContent) {
$(".menudivInactive").toggleClass("menudiv");
$(".menudivContent").slideDown("fast",function(){});
}
else
$(".menudivContent").slideUp("fast",function(){$(".menudivInactive").toggleClass("menudiv");});
}
/*function closePouup(){
var menudivContent = $(".menudivContent").is(":hidden");
if(!menudivContent)
$(".menudivContent").slideUp("fast",function(){$(".menudivInactive").toggleClass("menudiv");});
}*/
</script>
<div class="menudivInactive">
<div class="tt">
<div class="tl">
<div class="tr">
<div class="tm"> </div>
</div>
</div>
<div class="ml">
<div class="mr">
<div class="mm" align="center"> Lorem IPSUM </div>
</div>
</div>
</div>
</div>
<div class="menudivContent">
<div class="tt">
<div class="tl">
<div class="tr">
<div class="tm"></div>
</div>
</div>
</div>
<div class="ml">
<div class="mr">
<div class="mm">
<p>Lorem Ipsum dolor ami aset fetrs psum dolor ami aset fetr psum dolor ami aset fetr aset fetrs psum dolor ami aset fetr psum d.</p>
</div>
</div>
</div>
<div class="bl">
<div class="br">
<div class="bm"> </div>
</div>
</div>
</div>
Sunday, May 15, 2011
Adding JQuery Widgets to Blogspot
<script type="text/javascript">
$(document).ready(function(){
$("div.date-outer div.date-posts div.post-outer:odd").toggleClass("post-outer-alternate");
$("div.sidebar div.widget:odd").toggleClass("widget-alternate");
});
</script>
Saturday, May 14, 2011
How to create blogspot template css
<b:skin>
<![CDATA[
/*DATE*/
div.date-outer h2 {
margin:10px;
font-size:13px;
background-color:#ffffff;
}
/*MAIN POSTS*/
div.date-outer div.date-posts div.post-outer {
margin-top:10px;
padding:0px;
border:solid 1px #b9b7a2;
border-top:solid 5px #b9b7a2;
}
div.date-outer div.date-posts div.post-outer div h3 {
background-color:#c4c1b2;
padding:10px;
padding-top:5px;
margin:0px;
}
div.date-outer div.date-posts div.post-outer div h3 a {
color:#ffffff;
text-decoration:none;
}
div.date-outer div.date-posts div.post-outer div h3 a:hover {
color:#fafafa;
}
div.date-outer div.date-posts div.post-outer div {
background-color:#fafafa;
}
div.date-outer div.date-posts div.post-outer div div.post-body {
padding:5px;
}
div.date-outer div.date-posts div.post-outer div div.post-header, div.post-outer div div.post-footer {
padding:0px;
padding-left:10px;
padding-right:10px;
}
div.date-outer div.date-posts div.post-outer-alternate {
border:solid 1px #ffa904;
border-top:solid 5px #ffa904;
}
div.date-outer div.date-posts div.post-outer-alternate div h3 {
background-color:#ffd83b;
}
div.date-outer div.date-posts div.post-outer-alternate div {
background-color:#ffffff;
}
/*COMMENTS*/
div.date-outer div.date-posts div.post-outer div.comments{
padding:10px;
padding-top:0;
}
div.date-outer div.date-posts div.post-outer div h4 {
background-color:#ffffff;
border:solid 1px #b9b7a2;
padding:10px;
padding-top:10px;
padding-left:5px;
padding-right:5px;
margin:0px;
font-size:12px;
}
div.date-outer div.date-posts div.post-outer div div#Blog1_comments-block-wrapper {
padding:10px;
}
/*WIDGETS*/
div.sidebar div.widget {
margin-bottom:10px;
padding:0px;
border:solid 1px #aba281;
border-top:solid 5px #aba281;
}
div.sidebar div.widget h2 {
background-color:#b9b496;
padding:10px;
padding-top:5px;
margin:0px;
font-size:12px;
color:#ffffff;
}
div.sidebar div.widget div.widget-content {
padding:10px;
background-color:#fafbed;
}
div.sidebar div.widget-alternate {
border:solid 1px #4d453a;
border-top:solid 5px #4d453a;
}
div.sidebar div.widget-alternate h2 {
background-color:#5b5147;
}
div.sidebar div.widget-alternate div.widget-content {
background-color:#8d8777;
}
div.sidebar div.widget-alternate div.widget-content a {
color:#ffffff;
text-decoration:none;
}
div.sidebar div.widget-alternate div.widget-content a:hover {
color:#fafafa;
text-decoration:underline;
}
div.sidebar div.widget-alternate div.widget-content ul {
color:#ffffff;
}
/*PROFILE IMAGE*/
img.profile-img {
border:solid 5px #ffffff;
margin:10px;
}
/*POST IMGs*/
.profile-datablock {
color:#ffffff;
text-transform:capitalize;
}
.profile-name-link, .profile-link {
font-weight:bold;
}
.title a {
color:#262626;
text-decoration:none;
}
.text-counter-wrapper {
color:#ffffff;
}
/*FOCUS OUTLINE*/
* {
outline: none;
outline-width: 0;
}
button::-moz-focus-inner,
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner {
border: none;
}
/*remove outline from clicked links*/
*|*:-moz-any-link:focus{outline-width:0!important}
/*remove outline inputs*/
input:focus::-moz-focus-inner{border-color:transparent!important}
]]>
</b:skin>
How to create a blogspot template html
<table border='0' cellpadding='0' cellspacing='0' class='tbl_outer'> <tr> <td><table border='0' cellpadding='0' cellspacing='0' width='100%'> <tr> <td height='100' valign='middle' width='84'><a href="/profile/01452037561218879386"><img alt='Jeetu Alex - Blogger Profile' src=images/top-logo-1.jpg' title='Jeetu Alex - Blogger Profile' border="0"/></a></td> <td><!--<h1>Cold<span class="orange">F</span>usion Rocks</h1>--> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='ColdFusion Rocks (Header)' type='Header'/> </b:section> </td> <td align='right' valign='middle'><p style='margin-right:15px;'> … </p></td> </tr> </table> <table border='0' cellpadding='0' cellspacing='0' class='tbl_menu' width='100%'> <tr> <td class='selected' height='44'><a href='http://jeetualex.blogspot.com' id='Home'>Home</a> </td> <td><a href=/search?updated-min=2008-01-01T00:00:00-08:00&updated-max=2009-01-01T00:00:00-08:00' id='Archive2008'>Archive 2008</a> </td> <td><a href='…' id='Archive2009'>Archive 2009</a> </td> <td><a href='…' id='Archive2010'>Archive 2010</a> </td> …</tr> </table> <table border='0' cellpadding='0' cellspacing='0' class='tbl_banner' width='100%'> <tr> <td><h2>Developer's blog <br/> <!--Intelligence drives Knowledge--> www. knowledge base</h2></td> <td class='tbl_banner_1' height='159' width='567'/> </tr> </table> <table border='0' cellpadding='0' cellspacing='10' width='100%'> <tr> <td id='left_col' valign='top' width='70%'><table border='0' cellpadding='0' cellspacing='5' class='tbl_box_1' width='100%'> <tr> <td nowrap='nowrap' width="25%"><h2> Coldfusion 9<br/> JRun 4<br/> JQuery</h2></td> <td valign='top'><b:section class='js' id='js' showaddelement='no'> <b:widget id='HTML15' locked='false' title='' type='HTML'/> </b:section> </td> </tr> </table> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> </td> <td id='right_col' valign='top'><b:section class='sidebar' id='sidebar' preferred='yes'> <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/> <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/> <b:widget id='LinkList1' locked='false' title='Follow Me' type='LinkList'/> <b:widget id='FollowByEmail1' locked='false' title='Follow by Email' type='FollowByEmail'/> <b:widget id='Feed8' locked='false' title='Project JAdmin on Google Code' type='Feed'/> <b:widget id='Feed21' locked='false' title='Adobe Developer Connection RSS Feed' type='Feed'/> <b:widget id='Feed19' locked='false' title='ColdFusion News' type='Feed'/> <b:widget id='Feed1' locked='false' title='Latest Adobe News' type='Feed'/> <b:widget id='Feed6' locked='false' title='Sun Bloggers' type='Feed'/> <b:widget id='Feed12' locked='false' title='The Blog of Ben Nadel' type='Feed'/> <b:widget id='Feed2' locked='false' title='Fusebox-Community Mailing List' type='Feed'/> <b:widget id='Feed3' locked='false' title='Mach-II Mailing List' type='Feed'/> <b:widget id='Subscribe1' locked='false' title='Site RSS Feeds' type='Subscribe'/> <b:widget id='Stats1' locked='false' title='Total Pageviews' type='Stats'/> <b:widget id='HTML9' locked='false' title='Site Subscriptions' type='HTML'/> </b:section> </td> </tr> </table> <table border='0' cellpadding='0' cellspacing='0' class='tbl_menu' width='100%'> <tr> <td height='30'><b:section class='footer' id='footer'> <b:widget id='HTML1' locked='false' title='' type='HTML'/> </b:section> </td> </tr> </table></td> </tr> </table>
Wednesday, May 11, 2011
Thursday, April 14, 2011
Tuesday, April 12, 2011
Sunday, April 10, 2011
CFC Documentation
For using the cfc explorer use the following link on the web server:
http://hostname.com/CFIDE/componentutils/cfcexplorer.cfc?method=methodname&name=cfc.path.cfcname&path=/cfc/path/cfcname.cfc
asks for RDS credentials.
Submiting a form using jquery ajax
Example:
function postit_7(obj) {
var recurring_transaction = $("#recurring_transaction").val();
var isrecurring = true;
var url = ajaxInterface;
url = url + '?fn=1&' + (new Date()).getTime();
id = "step3_container_1";
showpreloader(id);
obj.ajax({
type: 'POST',
url: url,
data: $('#payForm').serialize(),
success: function(data, status) {
//alert(data);
var content = obj.parseJSON(data);
var test = content["key"];
var ERROR_CODE = content["ERROR_CODE"];
var RESPONSE_MESSAGE = content["RESPONSE_MESSAGE"];
$('#id_transaction', window.parent.document).val(test);
if(ERROR_CODE != 0)
completedtransaction_2_1(ERROR_CODE,RESPONSE_MESSAGE);
else
completedtransaction();
},
error: function(e){
alert("postit_4() function error: "+e.statusText);
},
complete: function(){
}
,cache: false
});
}
Checkbox validation using jquery
Example:
function validate_1(val){
var msg = "";
var chk = false;
if(val == 6) {
$("[name='zzz']").each(function() {
//alert($(this).is(':checked'));
if($(this).is(':checked')) chk = true;
});
if(!chk) msg = msg + "zzz is required\n";
}
if(val == 7) {
$("[name='zzz']").each(function() {
//alert($(this).is(':checked'));
if($(this).is(':checked')) chk = true;
});
if(!chk) msg = msg + "zzz is required\n";
}
if(msg != ""){
alert(msg);
return false;
} else {
return true;
}
}
Email RegExp
Example:
function checkEmail(str)
{
var x = str;
var filter = /^(['a-zA-Z0-9_\.\-\\])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if (filter.test(x)) return true;
return false;
}
Saturday, April 9, 2011
Ajax Post with JSON returned
function postit_3(obj) {
signin_obj = null;
url = url + '?' + (new Date()).getTime();
username = obj("#username").val();
password = obj("#password").val();
id = "step2_container";
showpreloader(id);
obj.ajax({
type: 'POST',
url: url,
data: {returnFormat: 'json', user: username, password: password},
success: function(json, status) {
//alert(json);
var period = $("#hid_period").val();
var productcd = $("#hid_productcd").val();
var content = obj.parseJSON(json);
obj.each(content, function (e) {
if(e === "COLUMNS" && this[0] == "ERROR") {
$('#step2_container').load(load_url_1, function(){ alert("LOGIN ERROR!"); });
}
else
if(e === "DATA")
for(i=0; i< this.length; i++){
//alert("RECORD: " + this[i]);
signin_obj = this[i];
if(signin_obj[37] >= 0) {
Expired = true;
}
else {
Expired = false;
}
//check additional members logic and insert leads..
if(signin_obj[32] == 'A') { redirect_1(); return;}
//check monthly sub
//postit_6_2(obj); Not needed any more
if(signin_obj[32] == 'MO') {redirect_1(); return;}
if(signin_obj[32] == 'MO') hideyearlymonthlytabs();
postit_6(obj);
}
});
},
error: function(e){
alert("postit() function error: "+e.statusText);
},
complete: function(){ /*alert("AJAX COMPLETE");*/ }
,cache: false
});
}
JQuery Ajax Post
function postit_1(obj) {
var email = obj("#email").val();
var url = baseurl + '/forgotPassword.cfm';
url = url + '?' + (new Date()).getTime();
showpreloader("forgotmsg");
obj.ajax({
type: 'POST',
url: url,
data: {returnFormat: 'plain', email: email},
success: function(data, status) {
//alert(data);
obj("#forgotmsg").html(data);
},
error: function(e){
alert("postit_1() function error: "+e.statusText);
},
complete: function(){}
,cache: false
});
}
